

If you are going to build a house, a table, or a chair, what is your preferred option? The multiple tools on the first picture or one Swiss knife on the second?
Yep, you are right. If you want to create something useful that last for years, you need specialized tools. The same thinking applies to software development, if you want to create a serious application, you need specialized components represented by their own, purposely designed interfaces. The Interface Segregation Principle (ISP) is available to guide the creation of those interfaces.
The popular description of this principle, by Robert C. Martin, is
Clients should not be forced to depend upon interfaces that they do not use
While researching the SOLID principle, I found an older, perhaps original, description of this principle in his 2000 paper Design Principles and Design Patterns
Many client-specific interfaces are better than one general-purpose interface
Even though I find the original description is easier to understand, both are fine and should result in the same abstraction.
Flyable, Swimmable Animals
Inspired by this example from Asa LeHolland
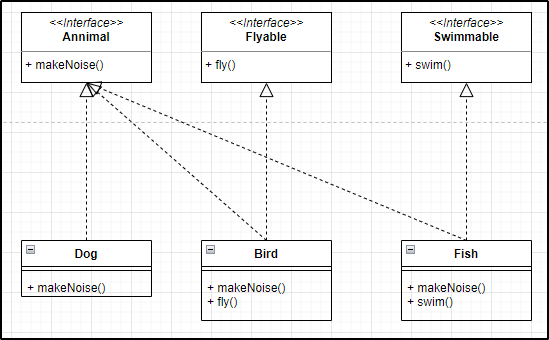
We have 3 separate interfaces representing Animals and abilities such as Flying and Swimming. They are implemented by real animals such as Dog, Fish, and Bird. This is a fine illustration of how small, specific interfaces keep the code organized, maintainable, and extensible.

Animal, Flyable, and Swimmable interfaces
It looks good until we realized that it forgot to present the client’s perspective. In fact, there is no client at all!
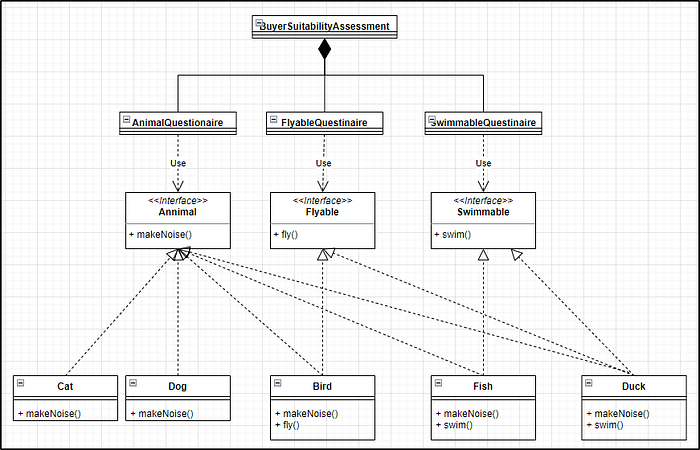
Let’s assume that these interfaces and classes are part of a Pet Store application that shows a before-checkout questionnaire with relevant questions related to the selected items. If an animal is selected, a question about animal permits and noise regulation may be asked. If a flyable animal is selected, a concerning question about adequate flying space may be present. If a swimmable animal is selected, good access to clean water is in the questionnaire. So on and so forth.
Let’s also assume that we have many other animals than just Dog, Bird, and Fish in our collections.

Animal, Flyable, and Swimmable interfaces: beyond
Apply ISP to simplify client integration and improve the design and implementation quality
It is through this larger view showing both the component’s design and its client’s perspective that we understand the benefits of applying the ISP. Not only are the client-specific interfaces easier to integrate but it also simplifies the client’s implementation. Each questionnaire only concerns itself with a smaller set of attributes such as being Animal, or being Flyable… instead of dealing with multiple combinations of such attributes.
Backend for Frontend
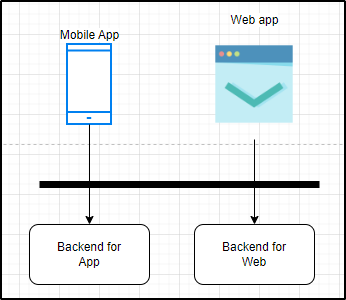
Popular in modern applications with multiple frontends, the Backend-for-frontend (BFF) pattern is pretty much a realization of the ISP principle.

Separate backend for each frontend
The premise is this: if your multiple frontends start requiring different supports from a single backend, it is time to create a separate backend for each frontend.
There are multiple considerations when implementing this pattern. The first presents the immediate concern: Cost. On-premise or on the cloud, it costs money to procure and expend computing, storage, IP address, domain name, development and maintenance time and manpower… The second, duplication of codes, even though is less important now but will accumulate and roll over as technical debt and maintenance costs.
Conclusion
The ISP is one that looks simple but requires extra thought. Your task is not limited to just the component at hand but the larger context of how the various client of the component is going to integrate with it. Your task also does not end at breaking down complex interfaces but also paying attention to the impact of doing so.
If you like this article, please follow me for more quality content.
Other articles in this series:
- Becoming a SOLID developer
- SOLID in Action — the Single Responsibility Principle
- SOLID in Action — the Open-closed principle
- SOLID in Action — the Liskov Substitution principle
- SOLID in Action — the Interface Segregation principle
- SOLID in Action — the Dependency Inversion principle
Thank you.
comments powered by Disqus